Texy! v PW-Press CMS
2017-10-18T17:22:00+02:00PW-Press CMS

Základem seriózní webové stránky je dobře strukturovaný text, který je zapsaný ve značkovacím jazyce HTML.
PW-Press CMS při tvorbě strukturovaných textů
napomáhá autorům WYSIWYM
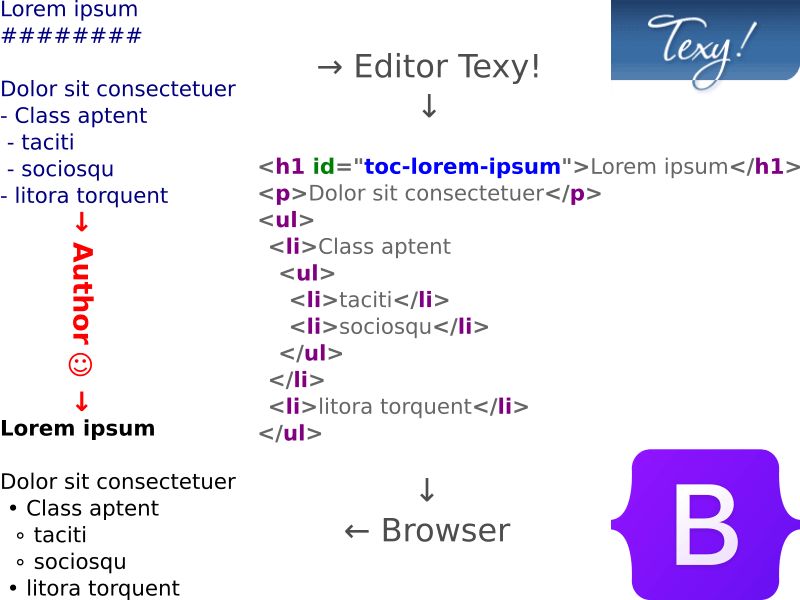
editorem Texy!
Autor webové stránky při tvorbě může vyjadřovat v textu
strukturovaně svoje myšlenky a přitom mu editor Texy! záměrně!
odstíní její vizuální výsledek. Přitom se autor
nemusí učit HTML jazyk. Stačí mu znát jen základní syntaxi
editoru Texy!, která je popsána níže.
Více o editoru Texy! nalezneme
- v originální dokumentaci na webu texy.info
- a na na blogu phpFashion v rubrice Texy!
Použití WYSIWYM editoru Texy! je v PW-Press
CMS záměrné z důvodu motivování tvůrců obsahu webu k psaní
strukturovaných textů.
Webové stránky procházejí roboti fulltextových webových vyhledávačů
(Google, Bing, Yahoo!, Seznam.cz, …).
Všichni autoři stránek se chtějí umísťovat na předních místech ve
výsledcích vyhledávačů. Používejme v tedy naše klíčová
slova jednoduše v nadpisech a ve zvýrazněných tazích
<strong>text</strong> (important text)
a <em>text</em> (emphasized text).
Editor Texy! nám k tomu významně napomůže.
Příklady použití editoru Texy! v PW-Press CMS
Obsah
Nadpisy
Vložením zdrojového textu (ve formátu jazyka Texy!):
#########
h4 example .[text-danger]
**********
h5 example
=========
h6 example
----------
Texy! automaticky vygeneruje kód HTML:
<h3 id="toc-h3-example">h3 example</h3>
<h4 class="text-danger" id="toc-h4-example">h4 example</h4>
<h5 id="toc-h5-example">h5 example</h5>
<h6 id="toc-h6-example">h6 example</h6>který se zobrazí na stránce ve webovém prohlížeči takto:
h3 example
h4 example
h5 example
h6 example
- Poznámky ke vkládání nadpisů
- O vkládání nadpisů nejvyšších úrovní h1 a h2 se nám postará
PW-Press CMS sám.
- Tagem
<h1>obalí navbar webu, v tomto případě „PolakWeb“ vlevo nahoře a - tagem
<h2>obalí nadpis článku (postu), v tomto případě „Texty v PW-Press CMS“ nahoře. - V obsahu článků je nutné dodržet podtrhávající znaky
###(h3),***(h4),===(h5), nebo---(h6).
- Tagem
- Vygenerované atributy
id="toc-h*-example"můžou posloužit k přímému odkazování na nadpisy ve stránce- např.:
https://polakweb.com/post/show/texts-in-pw-press-cms#toc-h3-example
- např.:
- Nadpisy můžeme případně obarvit přidáním nějaké třídy css (u h4
je v příkladu přidána např.
class="text-danger").Jen upozornění: Robotům webovým vyhledávačů barva textu, ve smyslu indexování klíčových slov webu (na rozdíl od lidského oka), nic neříká.
Odstavce textu
Poznámky k odstavcům textu:
- HTML odstavce
<p>...</p>se oddělují v editoru Texy! prázdným řádkem. - Pokud v editoru potřebujeme zalomit text, můžeme. Texy! řádky spojí.
- Pokud potřebujeme na webu v odstavci zalomit řádku, vložíme
v editoru jednu mezeru vlevo na začátek řádky (Texy v HTML
vloží
<br>)
Zvýraznění textu
Zápis v editoru:
**Lorem ipsum** dolor *sit* amet.vygeneruje HTML kód:
<p><strong>Lorem ipsum</strong> dolor <em>sit</em> amet.</p>který se na stránce zobrazí takto:
Lorem ipsum dolor sit amet.
Odkazy
"web texy.info":[//texy.info]zobrazí: web texy.info"Napište mi":me@example.comzobrazí: Napište mi
Obrázky
[* image.jpeg .(alternativní text) *]- více v článku Média v PW-Press CMS
Seznamy
- položka 1
- podpoložka A
- podpoložka B
- položka 2- položka 1
- podpoložka A
- podpoložka B
- položka 2
Tabulky
Jednoduchá tabulka
class="table"
Vložením zdrojového textu (ve formátu jazyka Texy!):
| first col | second col | third col
| lorem | ipsum | dolor
| sit | amet | consectetuer
Editor Texy! automaticky vygeneruje kód HTML:
<table class="table">
<tbody>
<tr>
<td>first col</td>
<td>second col</td>
<td>third col</td>
</tr>
<tr>
<td>first col</td>
<td>second col</td>
<td>third col</td>
</tr>
<tr>
<td>first col</td>
<td>second col</td>
<td>third col</td>
</tr>
</tbody>
</table>který se zobrazí na stránce ve webovém prohlížeči takto:
| first col | second col | third col |
| lorem | ipsum | dolor |
| sit | amet | consectetuer |